Images and graphics are not only pleasant to look at, but they aid many people in understanding content better in particular for people with cognitive and learning disabilities. When adding images to your web page, it is important to ensure that they are accessible for all users.
For example, when a screen reader encounters an image it will attempt to read the alternative text. Users of screen readers can include people who are blind, have low vision, or have cognitive disabilities.
Another factor to consider when using images is the possibility of images not loading. Users with cognitive impairments may prefer to disable images from loading. While mobile users might encounter a slow internet connection. In both cases, the browser will show the alternative text of the image.
Moving, flashing, or automatically animating images (including GIFs) can be problematic for users with cognitive impairments. If you're going to use any non-static images, learn more about motion.
Users with low vision will often magnify the page. It is important to ensure that an image obtains its quality when the page is zoomed in. Learn more about text on images.
Also color contrasts within images are necessary to be checked. Learn how to ensure that color contrast ratios are met within images.
Why are Image Descriptions Important?
- Screen readers can read alternative text
- Improves search engine optimization by indexing the images
- Act a substitute if the web fails to display an image.
- Helpful for some people with limited technology resources.
Image Descriptions (Alternative Text)
Whenever content editors include an image on a Willamette web page, they will first need to identify the type of image they are dealing with. There are four different types of images content editors should know about:
Informative Images
Informative images are images that represent concepts and information through pictures, photos, and illustrations. The text alternative, also called "alt text", is determined by the author based on how the image is used, the context of the image in relation to the text and the content of the image itself.
How to Write Alternative Text for Informative Images
- Convey the concept of the image in the context of the page; no more than 125 words.
- Avoid writing a literal description of the image.
- Don’t use phrases such as, "image of ..." or "graphic of ..." to describe the image.
Example 1: Images used to supplement other information
This image shows a student studying outside a building. The photo supplements the text below and shows what Lausanne Hall looks like visually, as well as an example of what student life can look like.

Image Caption: Lausanne Hall is a Westside residence hall where sophomores, juniors, and seniors can live, study, and play. Students can enjoy time both inside and outside.
The text alternative here can be short to describe the information in the photo that is not explained in the caption of the image. In this case, it can be “A student on their laptop outside a building”.

If the same image was used for a news story about gender and science, then the alt text could read "A female student on their laptop studying on a sunny day for a science class outside."

Now imagine the image is used on a page that informs students that they can check-out laptops from the WITS (Willamette Integrated Technology Services) helpdesk. In this case, the alt text could read "A female student studying on a sunny day outside using a checked out laptop."
Example 2: Images conveying succinct information
Some images, such as this one of a fire alarm, have specific information illustrated in the image. This image illustrates the direction to pull to use the fire alarm.

The text alternative here may be “Push the handle down to activate the fire alarm”.
An accessible alternative would be to also include the information about the fire alarm in HTML text format within the main content. This way, the content can be available in text format and visually.
Example 3: Images conveying an impression or emotion
This photo shows students conveying emotion. They’re interested in the content and are happy to engage. This gives the impression that students enjoy learning at Willamette. 
The text alternative may be something like “Students are engaged and enjoy learning at Willamette” as this best conveys the intended impression.
Decorative Images
Image may be decorative when they are:
- Visual styling, for example, borders, break lines, corners
- Supplementary to link text to improve its appearance
- Illustrative images that do not contribute to the content and are considered "eye candy"
When Can You Skip Alternative Text?
- The image provides no information or context: If an image does not provide any important information for users to understand the page content, the image can be considered decorative, therefore alternative text is not needed.
- The information in the image is repeated nearby on the page: If the exact information communicated by the image is available in an accessible, easily found format nearby on the same screen, it can be considered decorative because it provides no new information and would be redundant to include
Use an empty alternative text (alt = "") for decorative images so that the screen reader will ignore it. This avoids unnecessary information being read by the screen reader which would confuse users.
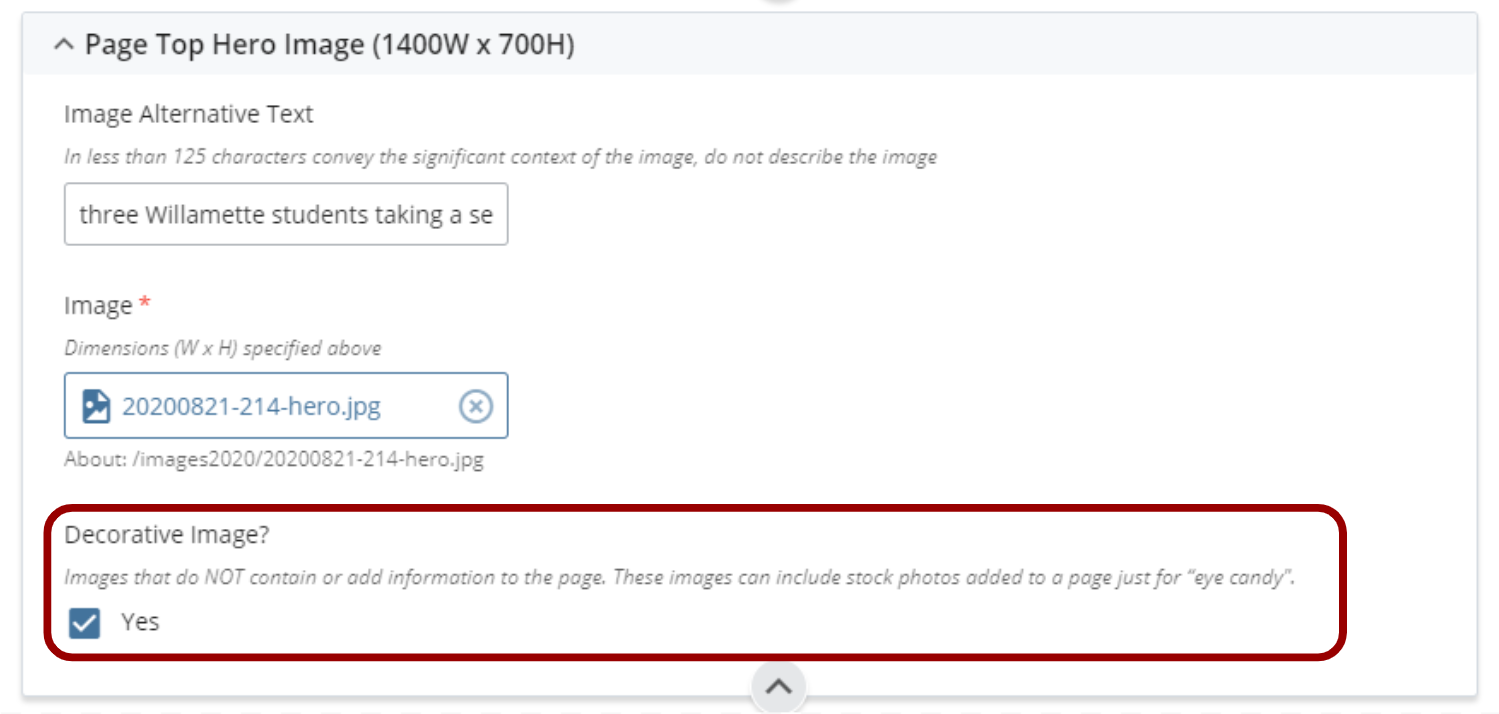
Set Image as Decorative Image in Cascade CMS
In Cascade CMS, when putting an image on a page, you will see the ‘Decorative Image’ Section.
To add an empty alternative text to any image, you can easily click “yes” for Decorative Image.

Headshot Images
A headshot is a tightly cropped photo of the face, from the shoulders up.
Alt text for headshot images has to provide the information that it is a headshot image to convey the context of the image. Alt text has to include the person’s name.
Example:

- Bad Alt Text: “Thorsett’s Headshot”
- Over explanatory Alt Text: “Headshot of President Stephen E. Thorsett wearing a glasses and maroon tie while smiling”
- Correct Alt Text: “Headshot of Stephen E. Thorsett”
Complex Images
Complex images contain detailed information and are usually in the form of graphs, charts, diagrams, or maps. The alternative text should be a full text equivalent of the data or information to better convey detailed information of the image. If a short text alternative is not sufficient to describe an image (such as in a chart, graph, or diagram), provide short text via the image's alt attribute, and include a long description in nearby text.
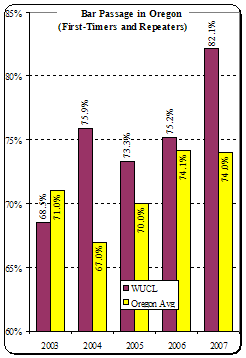
Example: A Complex Graph
Below is a complex graph showcasing bar passage in Oregon and comparing the Oregon average with Willamette University College of Law grads.

A content editor who would like to add similar complex images to a page will need to include bullet points or paragraphs explaining in detail the information that is presented in the image in nearby text that is visible for all.
The image description for this particular graph could read: "Bar Passage in Oregon. Read the detailed description in the main text area."
Test for Accessibility
Use SiteImprove and WAVE to discover images on a page. To check if images on a page are accessible, make sure:
- All non-decorative images have alternative text.
- Alternative text should accurately reflect the image content
Exceptions: All decorative images should have an empty Alternative text.

